모든 Web 브라우저 App은 접근성 설정이라는 것이 존재한다.
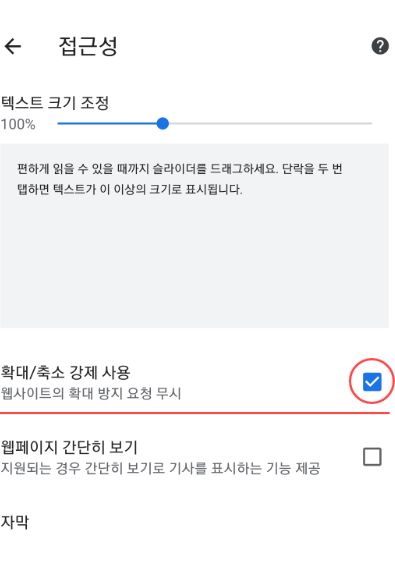
접근성 설정 중에 시각장애인을 위해 (또는 시력이 좋지 않은 사람들을 위해) Web에 설정된 Meta 태그의 Viewport를 무시하고, App에서 강제로 확대/축소를 허용하는 설정이 있다.


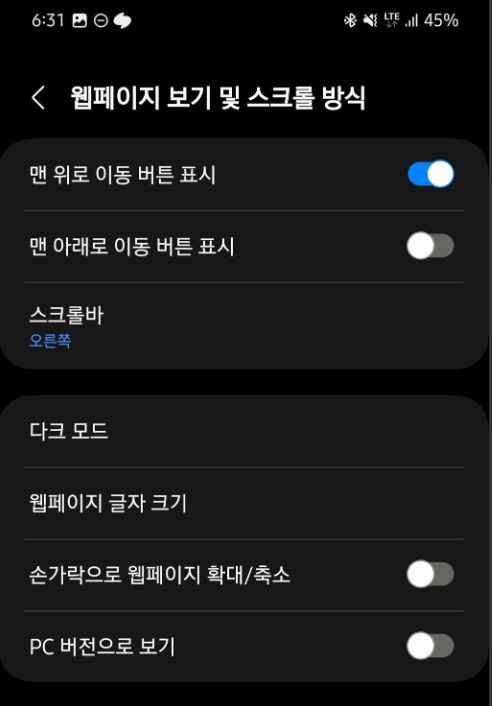
해당 설정은, 보통은 Default 값이 false지만, 삼성 인터넷 App, 오페라 App, 네이버 웨일 App 에서는 해당 접근성 설정이 어떤 연유에서인지는 모르겠지만 Default 값이 true인 것을 확인했다.
| 접근설 설정 Default 값 | Chrome App |
Naver App |
Naver Wale App | Opera App | Firefox App | Safari App |
삼성인터넷 App |
| (Android) Web 강제 확대/축소 허용 |
Disable | Disable | Enable | Enable | Disable | N/A | Enable |
| (iOS) Web 강제 확대/축소 허용 |
Disable | Disable | Enable | Enable | Disable | Enable | N/A |
※ 관련 기사
강제 줌 활성화 in Opera 34▲: https://blogs.opera.com/mobile/2015/12/force-enable-zoom-opera-34-for-android/
Web 개발하는 입장에서는 Web의 메타 태그(<meta>) 를 무시해버리는 App의 이러한 설정은 정말 말같지도 않은 접근성 설정이다. 솔직히 말해 시각장애인을 고려를 아예 안하는 웹사이트 때문에 그러한 설정이 있다는 것은 백번 천번 이해하지만, 이 접근성 설정 값이 Default가 Enable 인거는 개발 입장을 하나도 고려하지 않은 것이다.

혹시 포켓몬스터를 좋아할지는 모르겠지만 '틀깨기' 라는 것이 있다. 틀깨기는 상대의 특성을 무시하는 포켓몬의 특성이다. 이러한 현은 틀깨기와 같은 케이스라고 생각한다. 케이스가 왜 특정 App들에만 존재하는지 사실 잘 모르겠다. 하지만, 안되는 건 없다. 조금 돌아갈 수 있으니...
브라우저마다 자바스크립트 event는 다르다. Android와 iOS는 웹킷 엔진부터가 다르고, 대다수의 iOS 기기에서 지원하는 방법과 iOS 14 이상의 Landscape 에서는 또 조금 다르다.
손가락을 갖다 대면, touchstart 이벤트가 발생한다. event.touches.length와 event.targetTouches.length 가 둘중 하나가 1 이상이면 두 손가락을 갖다 댄 셈이니 그런 경우 원천적으로 막히는 클라이언트가 있고 안 막히는 클라이언트가 있다.
첫번째로 meta 태그 중 Viewport 태그가 변경되었을 때, 영향을 받는 케이스는 Android다. iOS는 화면 내 DOM에서 메타 태그가 변경되더라도 원래의 Zoom Level로 돌아가지 않는다.하지만, Android의 경우 뷰포트 태그가 변경되면 가장 최신의 뷰포트 태그로 따라가려는 성질이 있다.
touchstart 이벤트와 첫번째 방법을 혼합하면 가장 기본적인 Solution을 제공할 수 있다. 두 점을 이용하는 경우 meta 태그를 다음과 같이 바꿔준다.
// 1번째 방법
var $metaViewport document.querySelector('meta[name="viewport"]');
$metaViewport.content = 'width=device-width,initial-scale=0.99,minimum-scale=1.0,user-scalable=no';
$metaViewport.content = 'width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no';이 위 방법을 사용하면, 모바일 확대 시도 시, 화면이 버벅이며 원래대로 돌아가려고 한다. 따라서, Alert 창을 넣어서 사용자에게 고지해주면 어색함이 없다.
// 2번째 방법
alert("해당 페이지에서는 모바일 확대/축소를 사용할 수 없습니다.");
var $metaViewport document.querySelector('meta[name="viewport"]');
$metaViewport.content = 'width=device-width,initial-scale=0.99,minimum-scale=1.0,user-scalable=no';
$metaViewport.content = 'width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no';
그러나, iOS 14 이상의 Landscape 에서는 Pinch zoom을 막는 방법이 쉽지 않다. Double tab zoom도 존재하고, 여러 글들이 있었으나 원전 봉쇄보다는 상황을 편법을 써서 돌아갈 필요가 있다.
// 3번째 방법
var lastScale = 1;
setInterval(function() {
if (lastScale > 1 && window.visualViewport.scale > 1) {
alert("해당 페이지에서는 확대/축소 기능을 제공하지 않습니다");
location.replace(location.href + '&randomStr=' + randomStr);
}
lastScale = window.visualViewport.scale;
}, 700);어차피 위의 방법들로 되지 않는다면 3번째 방법만 써도 화면을 새로 고쳐버린다. 그러면 Landscape iOS 14 이상에서 확대가 되더라도 이전 Zoom Level과 비교/검증하여 화면을 새로 고치면 된다.